Arrays are one of the most commonly used methods for storing and accessing data. In this lesson we will learn how to extract data from arrays and use it to populate a web page.
- Visit https://apweb.quest/download and download candidates.zip. Unzip candidates.zip and a folder named candidate should appear, with two additional folders inside named js and pix. Drag the candidates folder into your apsite folder.
- Open the pix folder inside of candidates and take a look. You should see 21 small jpg images (yes 21!) of all the Republican and Democratic candidates for president of the United States in 2016.
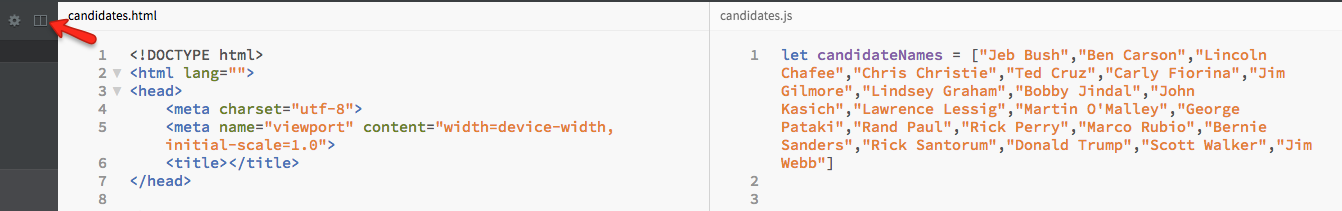
- Use your editor to open the candidates.js file inside of the js folder. You should see two arrays: candidateNames and candidatePix. One lists names, the other lists image names. Let's put those arrays to work!
- Create a new html file and save it into the candidates folder as (what else?) candidates.html. At the very bottom, just after </html>, connect candidates.js.

- For our first act, we are going to inject content from those arrays into a div tag. In order to do that, we need a div tag, so let's add a new one with an id of "alsoran" just after the <body> tag.

- We will be working with both candidates.js and candidates.html simultaneously, so split your editor windows vertically and open candidates.js on the right side.

- Create a variable named output and connect it to the alsoRan div tag with querySelector as shown below.

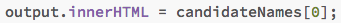
- Now use the innerHtml method to add Jeb Bush to #alsoRan as shown here.
 If everything is set up correctly, you should be able to preview candidates.html and summon Jeb.
If everything is set up correctly, you should be able to preview candidates.html and summon Jeb.FYI: you could have skipped the previous step of defining the variable named output by simply using the statememt: document.querySelector('#alsoRan').innerHTML. Although this method would work, it's not recommended because it's pretty clunky and other coders might make fun of you :-).
- Now that we have added the first candidate in the array, it is easy to add any of the others. For example, change candidateNames[0] to candidateNames[1] and Ben Carson will take the place of Jeb Bush. Or you could use the array.length property to insert the last candidate:

The reason we subtracted one from candidateNames.length is because arrays are indexed starting at zero. There are 21 candidates but there is no candidateNames[21] candidate. - Now that you know how to call the last candidate, Jim Webb, use the same method to call Donald Trump.
Putting images to work
We have images and an array that lists those images but how do we get those images to appear? The answer is simple: concatenation. When you concatenate you essentially 'stick' variables to text and/or additional variables. It's quite easy to do once you understand the process.
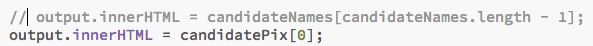
- Comment out the line that loads candidate names and add a new one below it that loads in the name of Jeb Bush's picture. When you test it, the letters bush.jpg should appear.

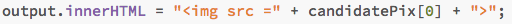
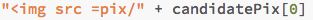
- bush.jpg is not very useful without the appropriate image tags so let's add them with concatenation, using the following screen capture as your guide.

- Did it work? Nope! But why not? Might it have something to do with those images being inside of the pix folder? Yes. To remedy that problem simply add pix/ after the = sign as in:
 Hopefully this time Jeb Bush's smiling face will appear.
Hopefully this time Jeb Bush's smiling face will appear.
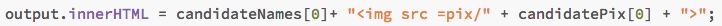
Now add the candidate's name as well.

The Kitchen Sink!
Now that we know how to painstakingly add one name and image at a time to out div tag, it's time to learn how to get all 21 of them to appear in a coherent fashion. For that task we are going to use a for loop. At this point, you may or may not be familiar with for loops, but they are a commonly used method to iterate through a set of data. In this case we will use a for loop to add each candidate's name and picture to our div tag, as well as the additional html needed to make them appear, well, however we want them to appear!
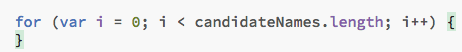
- As you can see, a for loop begins with the word 'for' followed by the structure of the loop. In this case our loop begins by creating a new variable named i with a value of 0.

- The next part, i < candidateNames.length, instructs the loop to continue to operate as long as i is less than the length of the candidateNames array.
- The last part, i++, increments the value of i by 1 each time that it loops.
Hopefully, that explanation made sense! Now it's time to use the screen capture as a model to build your own loop. Ie. copy it!
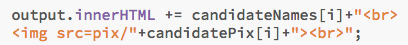
- The secret sauce that we need for the output of our loop is shown below in yet another screen capture.

- As you can see we have changed output.innerHTML = to output.innerHTML+ =. The purpose of the + sign is to cumulatively add content to the div tag each time the loop iterates. Without the + sign, the = sign would simply replace that content each time that it iterates.
- We have also replaced the 0 in candidateNames[0] candidatePix[0] with the variable i. Each time the loop iterates, i increases by 1, which means that it will place each candidate's name and picture into the div tag. We also added a couple of <br> tags in order to separate names, pictures and each candidate. So check it out. Did it work? Ok, time for another step.
- Your job now is to create an ordered list of the candidates as in <ol> <li>. Hint. Among other things, you will need to change <div id="alsoRan"> to
<ol id="alsoRan"> Good luck! - Time to take things one step further. Try setting up your Javascript and CSS so that div tags around each candidate's image and name, and images appear side by side rather than one after the other vertically.